Creating an Animated Slideshow GIF for Use in Email
We’ve been using animated GIFs in email marketing for over a decade. It’s still an easy way to stand out a little and provide some movement in the otherwise static medium of email. There are virtually no drawbacks to using GIFs, other than the short amount of time it takes to create them. They’re compatible with just about every email client out there, and for users of Outlook 2005, they fail gracefully and simply show the first frame of animation.
Here, we’ll show you how to create a simple slideshow of four header images using Photoshop.
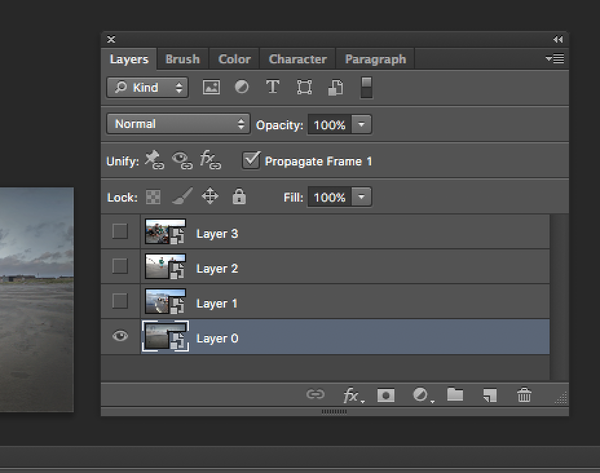
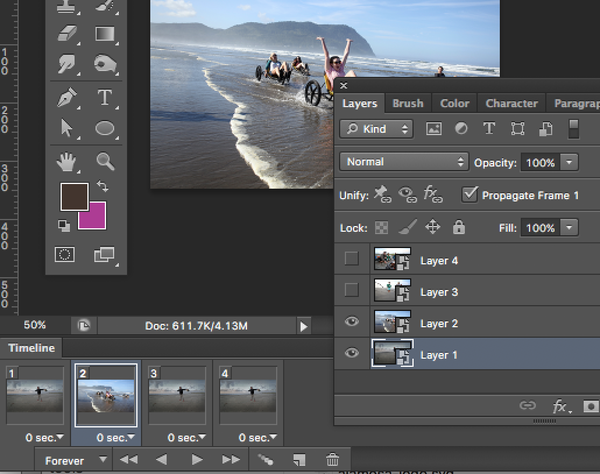
Create a file with four photos in four layers:

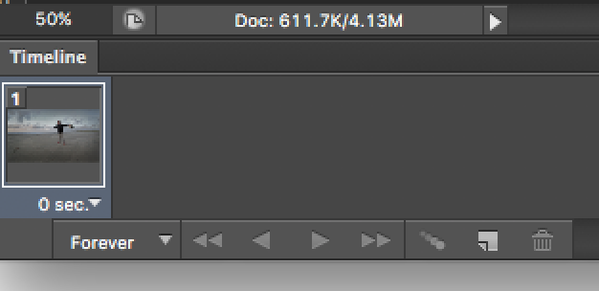
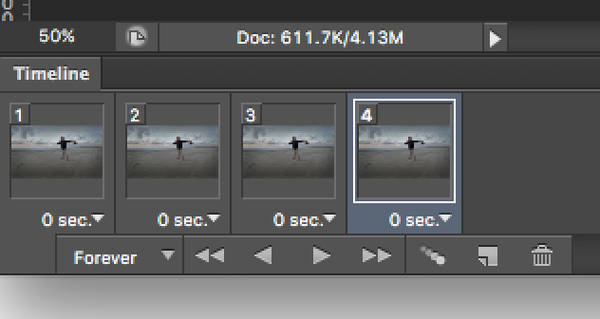
Bring up the Timeline palette by clicking on Window > Timeline, and then create 3 more animation frames by clicking on the little “Page” icon in the Timeline palette:


Select the first frame in the Timeline and then “hide” all of the layers in the Layers palette:

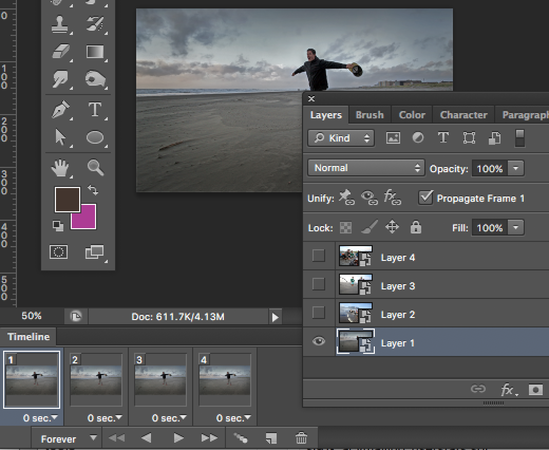
Select the second frame in the Timeline and then “un-hide” Layer 2 in the Layers palette:

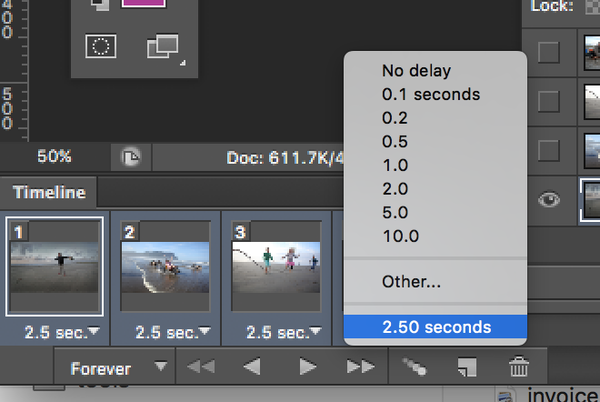
Do the same thing with Layers 3 and 4, so that each frame in the Timeline corresponds with a Layer in the Layers palette. Then change the Frame Delay from “0 sec.” to “2.5 sec” by clicking on the tiny triangle and selecting Other and entering “2.5”:

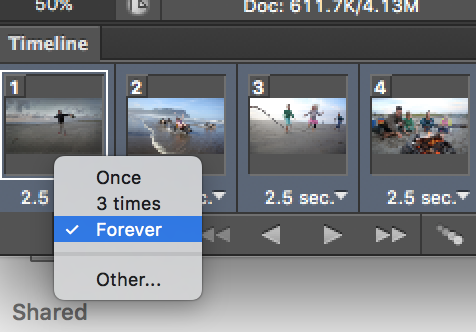
You should also change your Loop from “once” to “forever” (unless you want to end the animation on a specific frame):

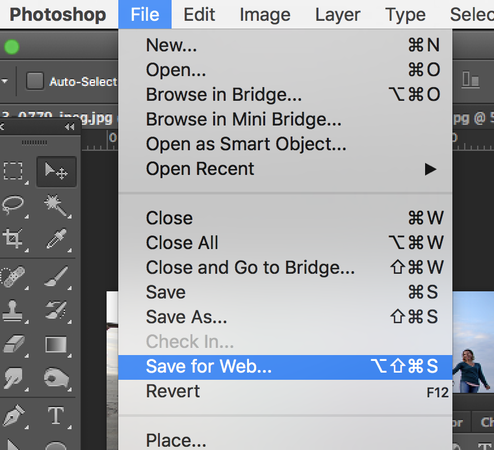
You can test the animation with the Play button (right-pointing triangle). To finally save the file, click on File > Save for Web:

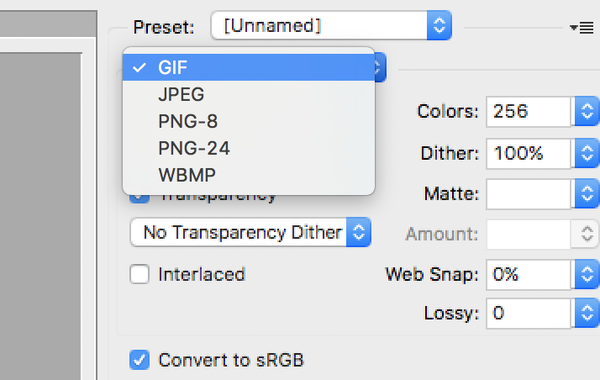
From the Save for Web dialog, select “GIF” as the image type, then click “save”:

You can then upload the image to Tourism Engine and treat it the same as if it were a JPG or PNG file. We’re going to use this one in the header section of an email. Here’s the result:

Note: Animated GIFs are limited to 256 colors. If your animated GIF looks too “grainy”, then you can reduce the number of animation frames, or use images that have more similar colors, fewer colors, or less color variation.
Pro-Protip: Transparent colors don’t add to the filesize, so feel free to use layer transparency in your animations.
Here’s something fun that Bobby created for his personal website:


Agency Tourism Marketing is a full-service marketing agency that caters largely to travel and tourism brands both big and small. We help states, regions, cities, DMOs, CVBs, attractions, and resorts attract more visitors while considering the lasting impacts of their destination marketing and management.
Services
Quick Links
Locations
Portland, OR
All contents copyright © 2023 by Agency Tourism Marketing